Today, having a company website is crucial, but what if it does not support different browsers? Have you ever heard customers calling the technical support team to inform them that the website is not opening in specific browsers? Well! To deliver quality results, it is important to check and analyze all functions of your website before turning it live.
Browser Testing is an important task that helps developers analyze the website’s behavior in different browser environments. Using this practice, developers know if the website is working correctly and can be accessed through different browsers (Firefox, ChromeA, Edge, Safari, etc.), devices (smartphones, tablets, desktops, laptops, etc.), and assistive technologies, such as screen readers.
These tools help confirm the website’s status and whether it will deliver an optimal user experience or not, regardless of the browser type. It is non-functional testing that verifies your website’s compatibility with multiple browsers.
Here we will discuss some popular Automated Browser Testing Tools and their benefits. Further, we will highlight a few key factors one must consider when choosing the Automated Browser Testing Tools.
Here is our list of the best Automated Browser Testing Tools:
- Tricentis Testim – EDITOR’S CHOICE This cloud-based Web application testing platform deploys AI to parameterize elements in a Web page, allowing their identifiers to be changed without losing the recognition of their adjustments between tests. Get a 14-day free trial.
- Tricentis Tosca – FREE TRIAL An enterprise-wide software testing package that includes Web application testing that runs in browsers. Available as a cloud platform or a software package for Windows Server. Get a 14-day free trial.
- Cross Browser Testing Known as a SmartBear, is a cloud-based browser testing tool that runs manual and exploratory tests across a range of real browsers, desktop, and mobile.
- LambdaTest A cloud-based browser testing tool that allows you to test web applications across more than 2000 browsers, operating systems, and devices.
- TestComplete A modern browser testing tool that allows you to create automated GUI tests for web and mobile applications. It can be run in parallel across multiple test environments in the BitBar cloud, which increases test coverage.
- Katalon A single browser testing tool designed for multiple purposes. It supports a combination of web, mobile, API, and desktop (Windows) testing in one project.
- Browsera A website testing tool that discovers all possible cross-browser layout problems and gives you a report detailing which pages have potential problems.
- QA Wolf An end-to-end and fast browser testing tool designed for startups and small businesses. It runs every test in parallel so you get results in minutes.
- Eggplant One of the best continuous automation testing platforms that run and performs a test to improve web application functionality and performance.
- Testim A fast, flexible, and AI-powered automated testing tool that helps scale your team and testing efficiently.
Why We Need Browser Testing Tools?
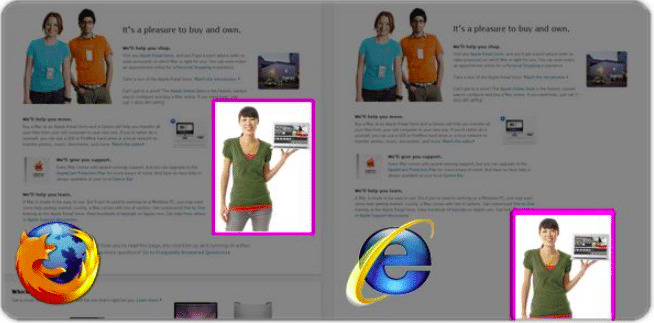
Imagine you are trying to access a site, but every time you open the link in your browser (Google Chrome) it asks you to check your connectivity or reload the page. However, when you open the same link on the other browser (Safari), you find it is working. In the end, either you will find an alternative or look for a solution to resolve the issue.
To check these browser differences, developers look for trusted tools like automated browser testing tool that helps deliver an optimal user experience regardless of your browser type.
Earlier, when there were a few browsers, developers found it easier and simple to manually test each browser. However, now times have changed. Customers use multiple browsers and devices to grab information or visit a website. With so many browsers it gets difficult for the developers to manually test each browser.
Also, each browser responds to code changes in different ways. This can also be a reason why your website is not responding to specific browser/device/OS combinations.
To resolve the issue and test a website’s compatibility with different browser environments, it is recommended to use browser testing tools.
Benefits of Automated Browser Testing Tools
Here are a few advantages of using Automated Browser Testing Tools, including:
- Helps save Infrastructure setup cost The automated browser testing tool eliminates the burden of physically buying the devices and setting up infrastructure at your end. Being a cloud-based solution, you do not have to pay any additional cost for the infrastructure as it is hosted on the cloud. Also, the devices are upgraded through software or hardware. Thus, it helps save a lot of time and money.
- Higher Test Coverage No doubt execution of manual tests across different combinations of browsers, platforms, and devices is a difficult task. But, with automated browser testing tools, you can perform these tasks quickly and more efficiently.
- Guarantees higher accuracy With manual testing, the chances of making mistakes were high. No matter how much attention developers pay while testing websites across multiple browsers, manual testing cannot deliver 100% accuracy. However, with the automation browser testing tools, all codes are examined correctly and records are submitted with exact details. Thus, it guarantees higher accuracy.
- Faster Detection of Bugs Developers can run unit tests and other automated tests automatically on their workstations with the help of these tools. Further, the tools test every patch of code extensively and help detect bugs in the initial stages. Thus, the tools help in early bug detection.
Factors to Consider When Choosing the Automated Browser Testing Tools
Do not miss out on the below-listed points when selecting an automated browser testing tool for your company:
- Scalability Test automation tools can perform multiple tests, such as unit tests, loading tests, and functional tests. Depending on the changing needs, you might need to scale up or down these tests in the future. Thus, make sure to check if the selected tool is scalable or not. Also, check if it supports add-ons or plug-ins.
- Compatible across platforms It is an important factor that one must not miss at all. Look for a testing tool that supports all major applications and platforms as there are a few that only support .Net or Java. Hence, when choosing one for your company make sure it is compatible with multiple platforms.
- Compatible across OS As the dynamics of the digital ecosystem keep changing, it is best to be prepared beforehand and choose a testing tool that supports various operating systems. Also, check if it is compatible with the existing versions of the operating system.
- Support Team There are times when you need expert help to resolve queries and issues or a bit of immediate assistance. Thus, make sure your selected automated browser testing tool offers you a support staff that responds quickly to your queries and ensures high-quality assistance.
The Best Automated Browser Testing Tools
With the advancements in technology, the use of browsers has increased. At present, there are various platforms and devices that customers use to visit your application or website.
Methodology for Selecting Browser Testing Tools
With so many automated browser testing tools available in the market, it can be difficult to choose the right one. Hence, we have listed a few factors that will help you select an appropriate one.
- Does the tool encourage teamwork and time management?
- Does it produce test report output?
- What variety of devices and browsers does the platform support?
- Does it do everything, or would you still need to spend on third-party tools for better service?
Instead of using several distinct tools to complete the task, it is best to have a single tool with a complete set of capabilities.
To check the compatibility and gain confidence in the website across different platforms and browsers, it is best to invest in the below-listed browser testing tools. Select one as per your need and budget:
1. Tricentis Testim – FREE TRIAL
Tricentis Testim offers a testing platform that is compatible with Google Chrome, Microsoft Edge, Mozilla Firefox, and Safari browsers. This cloud-based SaaS package provides automated testing services for Web applications and websites and it can be automated through integration with CI/CD pipeline management systems.
Key Features
- Test automation tool
- Functional tests for Web applications
- AI-powered test creation, maintenance, and execution
- Build tests without extensive coding knowledge
- Option to write or import scripts written in JavaScript
- Dynamic locators adapt to element identity changes
- Cross-browser testing
- Integrates CI/CD tools and platforms
- Detailed test reports with defect analysis
- Adaptable for Agile and DevOps models
- Facilitates collaboration by sharing utilities for test cases and results
- Adaptable intelligent test updates
Why do we recommend it?
Tricentis Testim provides Web application testing that will run websites through browsers and the tester can specify which browser type to use. It is possible to set up automated testing that can run the same website tests through different Web browsers simultaneously. This system will integrate with automated software release mechanisms.
Testim streamlines the creation, maintenance, and execution of automated tests, even for complex web applications. Smart locators automatically adapt to changes in the UI, significantly reducing the need for manual updates and maintenance. This feature, combined with a codeless interface, makes it accessible to users with varying technical skills, from developers to QA professionals. It is also possible to write custom JavaScript code for more complex testing scenarios.
Testim also offers detailed reporting and analytics, which help teams quickly identify issues and improve the overall quality of their applications. However, while Testim excels in many areas, some users may find the initial learning curve steep, especially when dealing with more advanced features. Despite this, Testim’s ability to reduce maintenance efforts and increase test stability makes it a compelling choice for organizations looking to enhance their test automation processes.
Who is it recommended for?
Testim implements browser testing automation for Web applications and is suitable for use by Agile developers and DevOps teams. Testim integrates with popular CI/CD tools, such as Jenkins, GitLab, and Azure DevOps. The platform supports cross-browser testing, ensuring that Web applications perform consistently across different environments.
Pros:
- Record and replay for test script creation
- Bug fix guidance
- Tests through Chrome, Microsoft Edge, Firefox, and Safari
- Identifies “flaky” tests that have little value
- Simultaneous testing through multiple browsers
Cons:
- No price list
Tricentis Testim focuses on Web application testing and it can be enhanced by a mobile app testing add-on. Assess the package with a 14-day free trial.
EDITOR'S CHOICE
Tricentis Testim is our top pick for an automated browser testing tool because it is an advanced test automation platform that leverages AI to streamline the creation, execution, and maintenance of automated tests, particularly for web applications. Its standout feature is the use of smart locators, which adapt to UI changes, significantly reducing the need for manual test updates and improving test stability. Testim offers a codeless interface for easy test creation, making it accessible to non-developers, while also allowing custom code for complex scenarios. It integrates seamlessly with CI/CD tools like Jenkins and GitLab, supporting continuous testing and cross-browser compatibility to ensure consistent application performance. Testim also provides comprehensive reporting and analytics, helping teams monitor test results and application quality effectively. While its advanced features might require a learning curve, Testim’s ability to minimize test maintenance and enhance efficiency makes it a strong choice for teams aiming to optimize their test automation workflows.
Download: Get a 14-day free trial
Official Site: https://www.testim.io/test-automation-tool/
OS: Cloud based
2. Tricentis Tosca – FREE TRIAL
Tricentis Tosca is an Enterprise software testing package with a much wider remit than Testim, which is limited to testing Web applications and mobile apps. You get testing for mobile apps and Web applications with this platform but the service also gives you testing utilities for APIs, desktop software, and cloud systems. Website testing runs through browsers.
Key Features
- A model-based approach for automating functional and regression testing
- Operates across various applications, including web, desktop, mobile, and APIs
- Create automated tests without coding
- Integrates with CI/CD pipelines
- Risk-based testing that prioritizes the highest impact on business outcomes
- Test data management
- End-to-end API testing
- Cross-platform testing using web, desktop, mobile, and enterprise applications like SAP
- Integration with tools like JIRA, Jenkins, and Azure DevOps
- Reusable test assets, reducing maintenance efforts
- Detailed reports with defect details
- Extensive test automation needs across complex environments
Why do we recommend it?
Tricentis Tosca provides unit testing for modules and also integration testing that accounts for the interactions between systems. It is able to test across ERP and CRM platforms delivered by Oracle, SAP, and Salesforce. The system tests Web applications through Microsoft Edge, Internet Explorer, Firefox, Chrome, and Safari browsers.
Tricentis Tosca implements test automation with a model-based approach. It enables scriptless test automation, allowing users to create and manage test cases without needing to write code. Tosca’s model-based testing abstracts the technical details, simplifying test case creation and reducing maintenance efforts. Tosca also supports risk-based testing, which helps prioritize test cases that are most critical to business outcomes.
Tosca provides functional testing. It also offers continuous testing by integrating with CI/CD pipelines, ensuring that testing keeps pace with rapid development cycles. It supports a wide range of platforms, including web, desktop, mobile, and enterprise applications like SAP, making it a versatile tool for large enterprises.
Who is it recommended for?
This system is designed for use by large companies. It can implement an Agile development strategy, promoting collaboration between developers and clients. It is also useful for in-house DevOps teams. The tester includes the ability to track the interaction between new modules and existing cloud platforms.
Pros:
- Tests with Chrome, Firefox, Microsoft Edge, and Safari
- Selenium compatibility
- Generates test cases
- Can trigger automatically off a repository check-in
- Available as a software package or a SaaS platform in the cloud
Cons:
- A much broader platform than just browser testing
Tosca is available in two deployment formats. The first of these is a SaaS platform on the cloud and the second is a software package for Windows Server. You can assess Tosca by accessing a 14-day free trial.
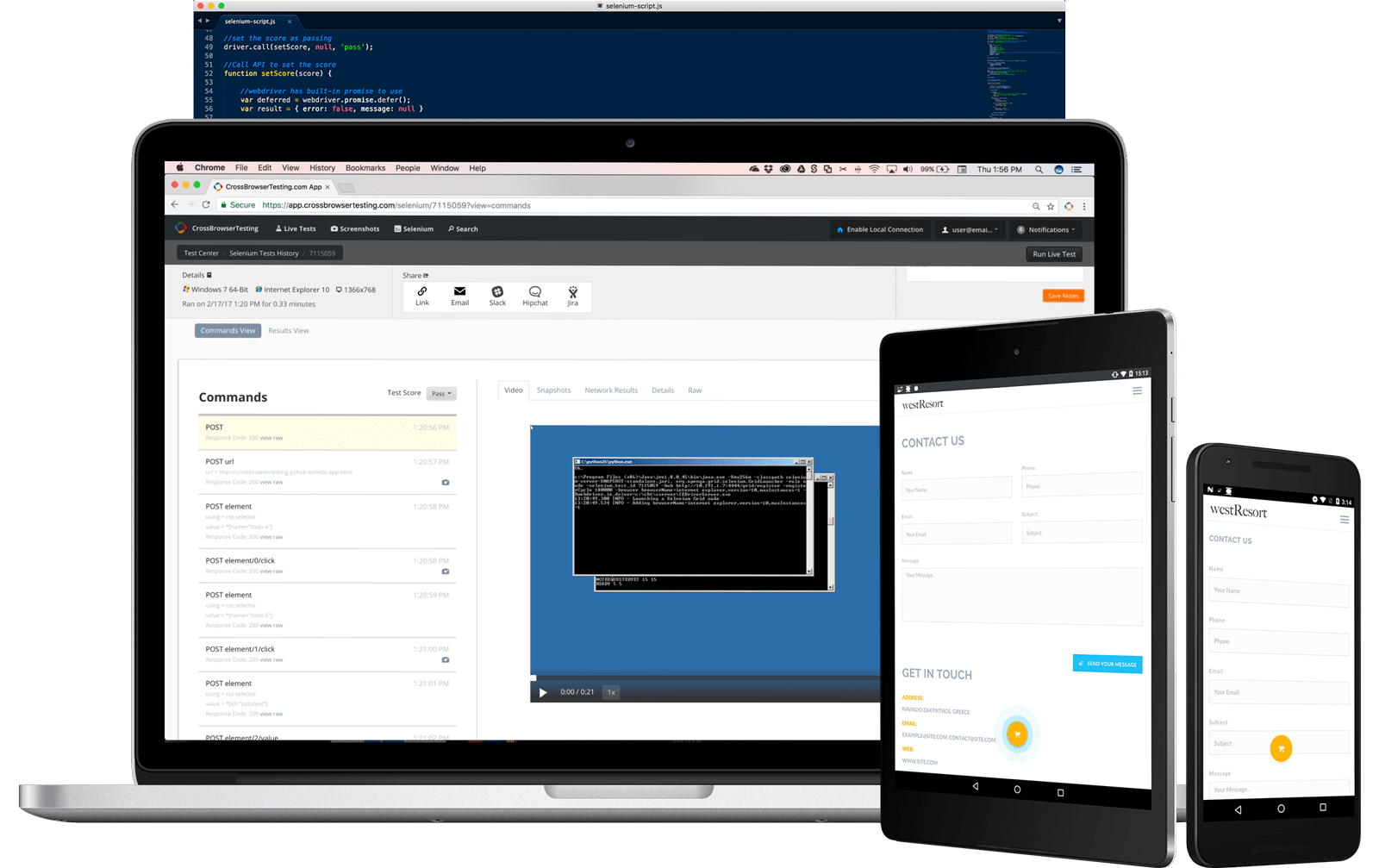
3. Cross Browser Testing
Cross Browser Testing (now called BitBar) is a powerful automated browser testing tool used by most developers to verify if the application is compatible with different browsers and delivers an optimal user experience. The tool makes sure that your application works on each Browser or Mobile Device.
Key Features
- CI/CD integration
- Live interactive testing
- REST API
- Allows running Selenium Tests in the cloud
- Automated Screenshots and Comparisons
- Record and Reply Testing
- Allows testing on Real Mobile Devices
- Tracks network logs for performance
- Performs Selenium or Appium tests
- Validate web interactions across browsers
- Sync screenshots automatically
- Offers better test coverage
- Supports 2050+ different configurations
- Supports Native Debugging Tools
- Responsive layouts
- Compatible with Jenkins, Github, Jira, and TeamCity
- Visually validates all the code changes
- Runs single or parallel screenshots
Why do we recommend it?
Cross Browser Testing stands out for its comprehensive testing capabilities across a multitude of browsers and devices. With over 2050 different configurations and no need for VMs or a Device Lab, it offers a reliable, automated environment for fast and accurate browser testing.
With Cross Browser Testing, you do not require VMs and Device Lab. All you need is to run manual, live, Selenium Tests in the cloud on various real browsers. Developers can validate public or locally-hosted pages, codes in the development process, web interactions, and more across browsers.
It also supports Rest API which helps trigger tests. Feel free to run Selenium or Appium tests in a programming language of your choice with this excellent automated browser testing tool. It comprises various advanced features that make it one of the top tools to invest in.
Who is it recommended for?
This tool is ideal for developers and QA teams who need to ensure that their web applications are fully functional across various browsers and devices. It’s also a good fit for organizations that are looking for robust CI/CD integration and automation in their testing processes.
Pros:
- Allows users to interact on popular browsers as well as devices like smartphones, tablets, laptops, etc.
- Unlike other tools, Cross Browser Testing requires no VMs and Device Lab
- Provides a reliable and stable environment for browser testing.
- In Cross Browser Testing, the devices can be removed from the lease plan when the environment requirements scale back.
- It is automated and completes the tests in a shorter amount of time.
Cons:
- Lacks control and dependency on the service provider as well as requires a stable connection.
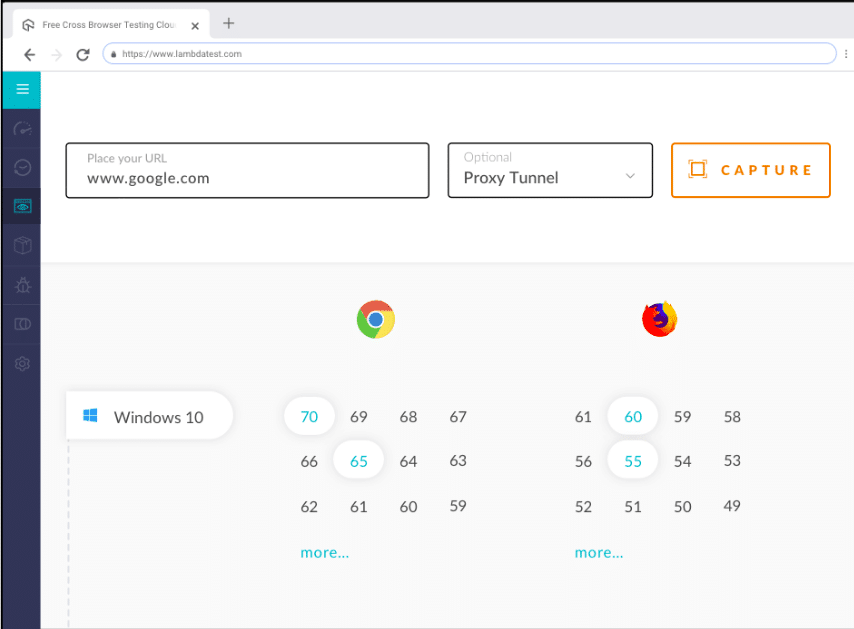
4. Lambda Test
LambdaTest is a cloud-based tool that performs testing for web applications both manually and automated across multiple devices, operating systems, and browsers. You can ensure that your application is compatible with almost every browser using this scalable resting platform.
Key Features
- Run Automated Selenium scripts
- Automated screenshots and responsive testing
- Uses SSH Tunnel to test locally or privately hosted websites
- All-time chat support options
- Secure, Reliable, and offers High Performance
- Allows running Appium, Cypress, and JavaScript tests at scale
- Fast test execution on the cloud
- Perform live interactive testing on real devices and OS
- Test and debug mobile apps faster
- Allows testing from different locations
- Performs Local hosted web testing
- Integrated Debugging
- CI/CD pipeline integrations
Why do we recommend it?
LambdaTest stands out for its versatility in both manual and automated testing across a wide array of devices, operating systems, and browsers. Its all-time chat support, secure and reliable environment, and rich feature set including CI/CD pipeline integrations make it a top choice in the automated browser testing arena.
Developers can also take full screenshots while performing tests. Other features that make it stand out from other tools are it performs live cross-browser compatibility testing, checks the responsiveness of applications across various screens, allows collaboration with team members while performing, etc.
It is one of the secure, reliable, and high-performance automated browser testing tools built for scale. Run all your Selenium test automation scripts and check across multiple devices. It also allows developers to gain faster results and generate detailed performance reports.
Who is it recommended for?
LambdaTest is recommended for development and QA teams that require extensive cross-browser compatibility testing. The tool’s scalability makes it a suitable choice for both small businesses and large enterprises looking to streamline their web application testing processes.
Pros:
- Developers can use the tool both manually and automatically across multiple devices and browsers for testing web applications.
- It is a scalable resting platform that allows taking screenshots when running tests.
- Allows checking responsiveness of applications across different screens
- Supports team collaboration and chat options
- Generates insightful reports and runs selenium test automation scripts
Cons:
- With dashboard analytics reading tests will become much simple and easy for users.
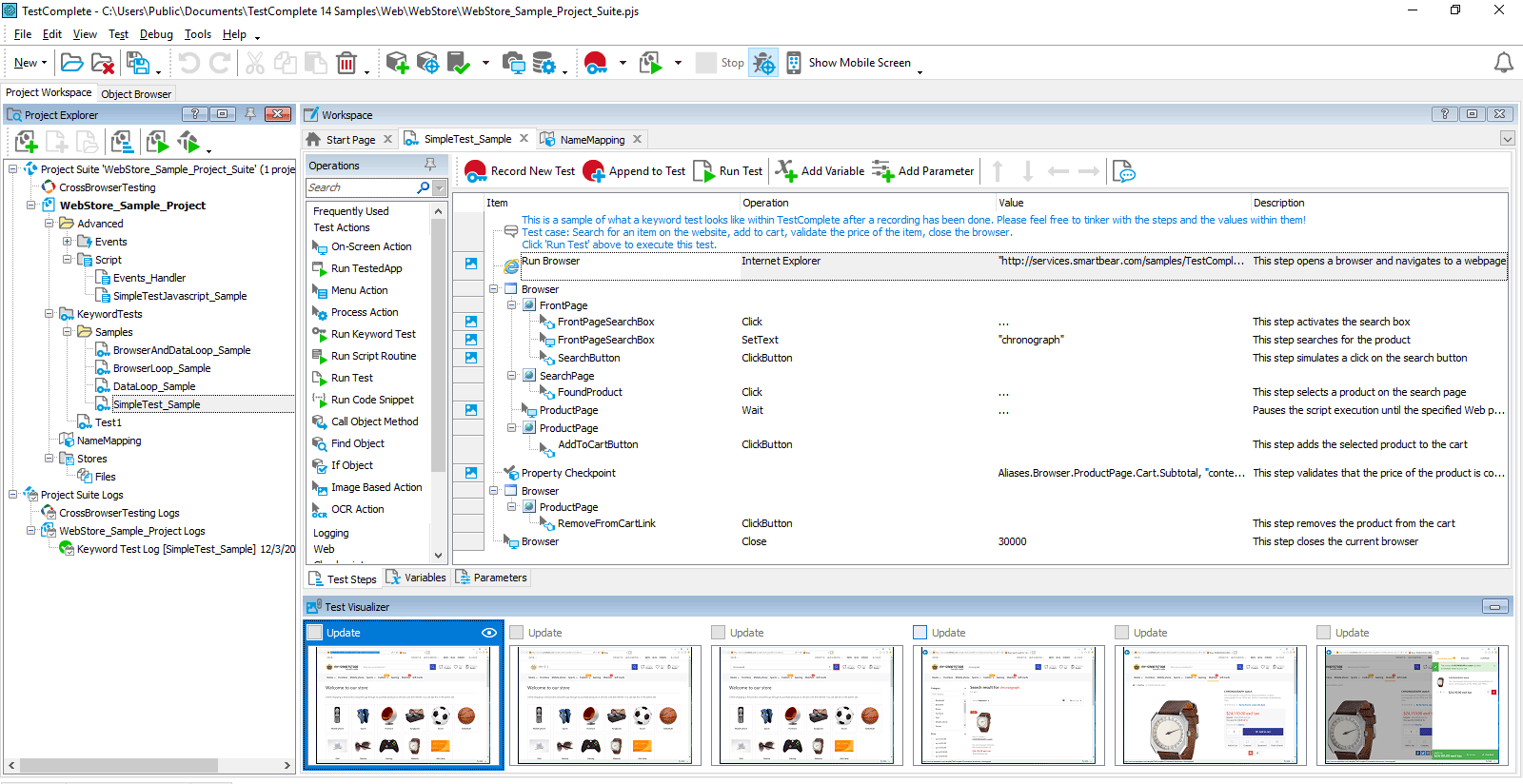
5. TestComplete
A GUI test automation tool that allows developers to create automated tests for Windows, Web, Android, and different iOS applications. Developers and testers can also record, script, and manually create all the tests using TestComplete.
Key Features
- Comprises inbuilt scripting tools
- Supports desktop and mobile app testing
- CI/CD integrations
- Record and Replay testing
- An easy-to-use GUI test automation tool
- Tests all web applications
- Offers maximum test coverage
- Delivers large-scale continuous test solutions
- Automated recording engine
- Allows constructing test suites quickly
- Automates back-end testing
- Integrates with bug-tracking software
- Captures screenshots at the time of test execution
- Supports Easy data extraction
- Provides real-time information on the status of desktop and mobile UI tests
- Offers Free Training and Support
- Parallel Testing
- Test Automation for BDD
Why do we recommend it?
TestComplete offers a comprehensive set of features including inbuilt scripting tools, CI/CD integrations, and support for both desktop and mobile app testing. Its capacity to deliver large-scale continuous test solutions while reducing time to create tests makes it highly efficient for agile development teams.
With the introduction of this tool, the browser testing process has become much smoother. It also supports various inbuilt scripting tools that ease the testing process. One can record and playback test creations, write scripts manually, run several automated tests across virtual machines and workstations, integrate with bug-tracking software, and more.
TestComplete is another great choice for your company as it helps deliver maximum test coverage, reduces time to create tests, and increases efficiency. It can also fit with any agile team’s demands and deliver large-scale continuous test solutions.
Who is it recommended for?
This tool is ideal for development and QA teams working on both web and mobile applications across different platforms. With its extensive scripting and automation capabilities, TestComplete is well-suited for organizations seeking a robust, scalable solution for GUI test automation.
Pros:
- Supports team collaboration.
- Offers full access to internal objects and methods that make it easier for developers to test hybrid and native iOS and Android apps on a variety of devices.
- You can build and execute tests on any online application with the aid of a user interface functional test automation tool.
- To test compatibility for cross-browser and cross-device access to more than 1,500 remote test environments is available.
- Supports integration with bug tracking tools and CI/CD integrations
Cons:
- There is no simple way to identify instances of function and method reuse across the test suite.
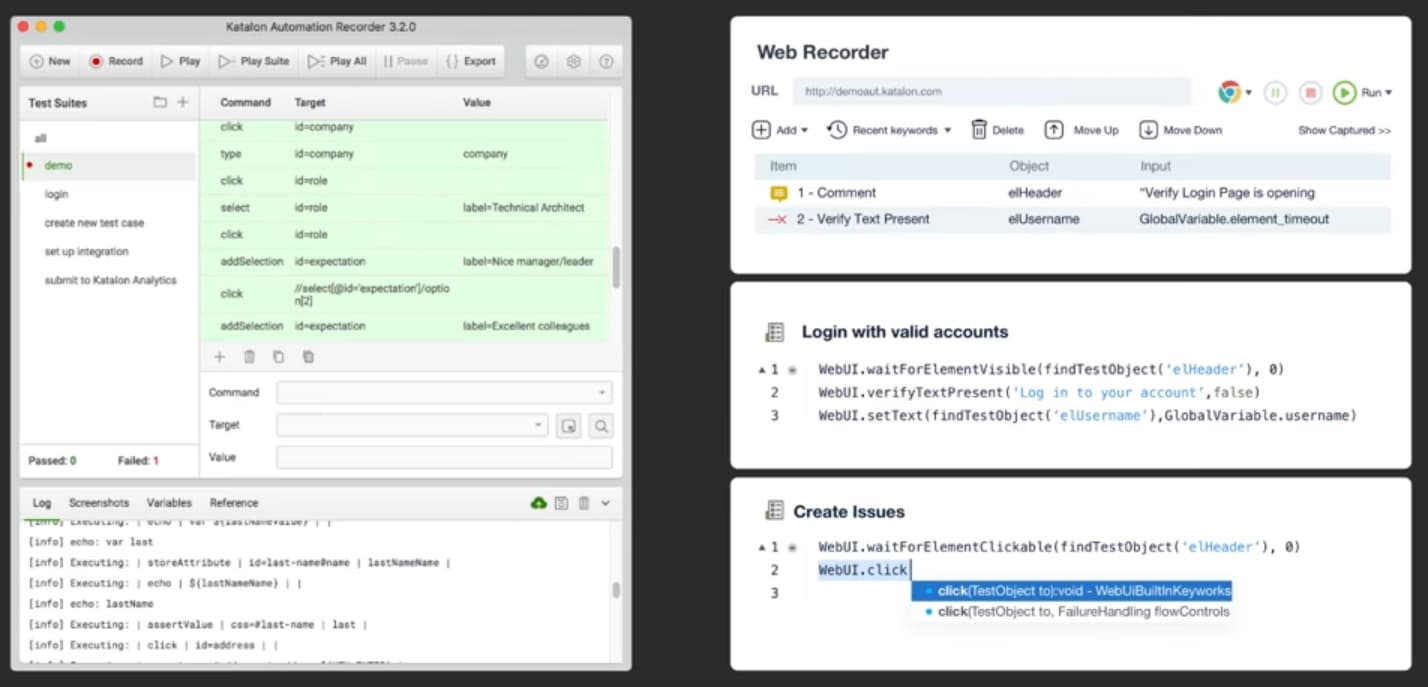
6. Katalon
Katalon is a low-code test automation solution used to construct complex automated scripts. It is one of the recognized tools that facilitates running automated tests for different web interfaces, devices, operating systems, and platforms.
Key Features
- Constructs complex automated script
- Automated CI/CD testing
- Supports record and replay testing
- AI-driven test execution
- Compatible with all operating systems, browsers, and devices
- Reliable and Scalable
- IDE to generate automated tests
- Allows storing all UI elements
- Supports Infinite testing extension
- Self-healing mechanism
- Supports flexible tests migration
- Simple Deployment and quick setup options
- Headless browser execution support
- Offers real-time notifications
- Reduces the efforts of automation teams
- Generates Detailed Test Suite reports
- Facilitates flexible integration of additional keywords
- CI/CD integration
Why do we recommend it?
Katalon stands out for its low-code approach to constructing complex automated scripts and its all-in-one functionality that supports web, mobile, and API testing. The tool’s self-healing mechanism and AI-driven test execution further reduce the efforts required from automation teams.
Developers can also create analysis reports using the popular tool and record testing. Since its release in January 2015, the browser testing tool has gained a lot of popularity and is used by most companies to create and reuse automated test scripts without coding.
It can be used to perform API testing, Web Testing, Mobile Testing, and Desktop testing. Katalon also supports various add-ons like Katalon Runtime Engine that enable users to schedule and execute automation tests in CLI or console mode.
Katalon is an all-in-one test automation solution that can run multiple browser testing instances at once.
Who is it recommended for?
Katalon is suitable for development and testing teams looking for a versatile, low-code test automation solution. It is especially useful for organizations that need to perform comprehensive tests across different interfaces, devices, and operating systems without requiring extensive coding skills.
Pros:
- Developers can easily record and replay tests using Katalon.
- Has a self-healing mechanism that enables better AI-driven test execution and performance.
- Users have access to reuse automated test scripts in Katalon without coding
- Testing APIs is available, and that too without any extra integration.
Cons:
- Lacks access to other scripting languages except for Groovy.
- Katalon has a small community in comparison to other automated browser testing tools.
7. Browsera
Browsera is a great automated browser testing tool for your website as it involves no time-taking installation process. It runs everything from the server cluster and requires only a browser to run tests and assess results. If your teams work remotely and looking for a testing tool that helps check if the application or website is compatible across multiple browsers, invest in Browsera.
Key Features
- Helps discover layout problems and JS errors
- Allows Page Testing behind the login password
- No need for installation
- Supports dynamic page testing
- Allows developers to run tests for the entire website
- Checks each screenshot
- Allows testing pages remotely
- Timely Notifications
- Generates detailed reports highlighting potential problems
- Supports HTTP Basic authentication
- Supports application-based logins
- Runs from server cluster
Why do we recommend it?
Browsera excels in its ability to provide automated browser testing without the need for installation, making it an excellent choice for remote teams. The tool’s comprehensive testing capabilities, including layout problem detection and JavaScript error identification, make it stand out.
Another advantage of investing your time and money in Browsera is it notifies you about all possible layout problems while performing tests on the website. It also allows testers to take screenshots if necessary while running tests.
Get detailed reports and timely notifications with the tool when the pages have potential problems. It also helps discover scripting errors that occur during the process. Make sure to locate and fix these scripting errors on time, or else it can lead to loss of functionality on your site and bad user experiences.
Lastly, with the help of Browsera, you can test the entire website at once instead of a single page at a time.
Who is it recommended for?
This tool is ideal for development and QA teams that operate remotely and require a hassle-free setup. Browsera is especially useful for those looking to perform large-scale website testing, including layout and script error detection, across multiple browsers.
Pros:
- The tool hardly takes any time to install and checks compatibility across several browsers.
- Users can generate a detailed report using Browsera and send alerts on noticing any issue, such as layout problems and JS errors
- Enables developers to test a full website at once rather than testing just a single page.
- Helps fix script errors in real-time.
Cons:
- If the internet goes down, you are entirely helpless and cannot use the tool properly to accomplish anything.
- Includes migration issues
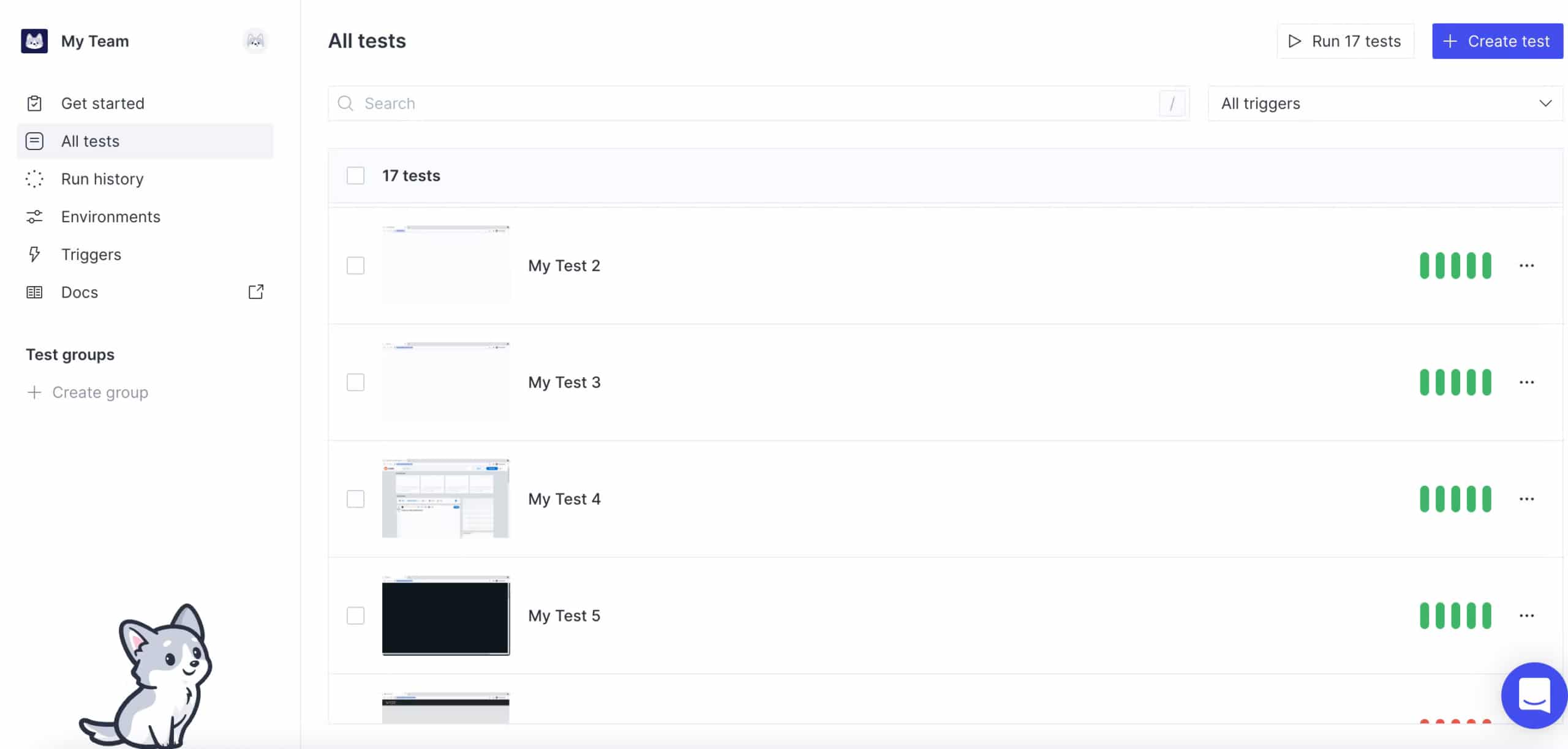
8. QA Wolf
QA Wolf is an end-to-end testing solution that allows developers to quickly create tests online and enhance the UI test coverage. It also allows inviting team members and empowers with skill levels to run QA tests.
Key Features
- QA Wolf is an ideal solution for startups and small businesses
- Allows managing automated testing parameters
- Open-source automated browser testing tool
- Large support and documentation
- Allows creating scripts
- Record and Replay tests
- CI/CD integration
- Flexible pricing plan
- No lock-in
- Offers end-to-end testing
- Simple and fast automated browser testing tool
- Allows inviting team members and collaborates on test creation and maintenance
- Allows Developers to re-run specific lines of code
- Allows fixing and maintenance of tests within the browser
- It Saves developers time and re-run tests with a single click
Why do we recommend it?
We recommend QA Wolf for its focus on speed and simplicity, allowing for quick test creation and management. The tool is exceptionally user-friendly and offers a range of integrations, making it ideal for startups and small businesses looking for an all-in-one testing solution.
With the help of QA wolf, you can also translate browser actions into code. If you are looking for a faster and more intuitive browser-testing solution for startups and small businesses, we recommend QA Wolf. It supports Slack alerts, CSV uploads, Netlify integration, CI/CD integration, and more.
Another reason it is worth investing is you can create and run a test on Netlify or Vercel deployments easily with QA Wolf.
The powerful tool supports a large amount of support and documentation for users and offers great flexibility that draws most people’s attention. It also has flexible pricing plans.
Who is it recommended for?
QA Wolf is best suited for startups and small to medium-sized businesses that need a fast and straightforward end-to-end testing solution. Its collaborative features make it ideal for teams of varying skill levels who want to quickly develop, maintain, and run automated browser tests.
Pros:
- Supports integration and slack alerts.
- Users have full access to invite team members according to their competence levels.
- QA Wolf allows converting browser activities into code
- Simple, fast, time-saving browser testing tool that also offers team collaboration.
Cons:
- Unlike a few other tools, QA Wolf cannot produce tests with playwright code.
- Does not address all issues with automation.
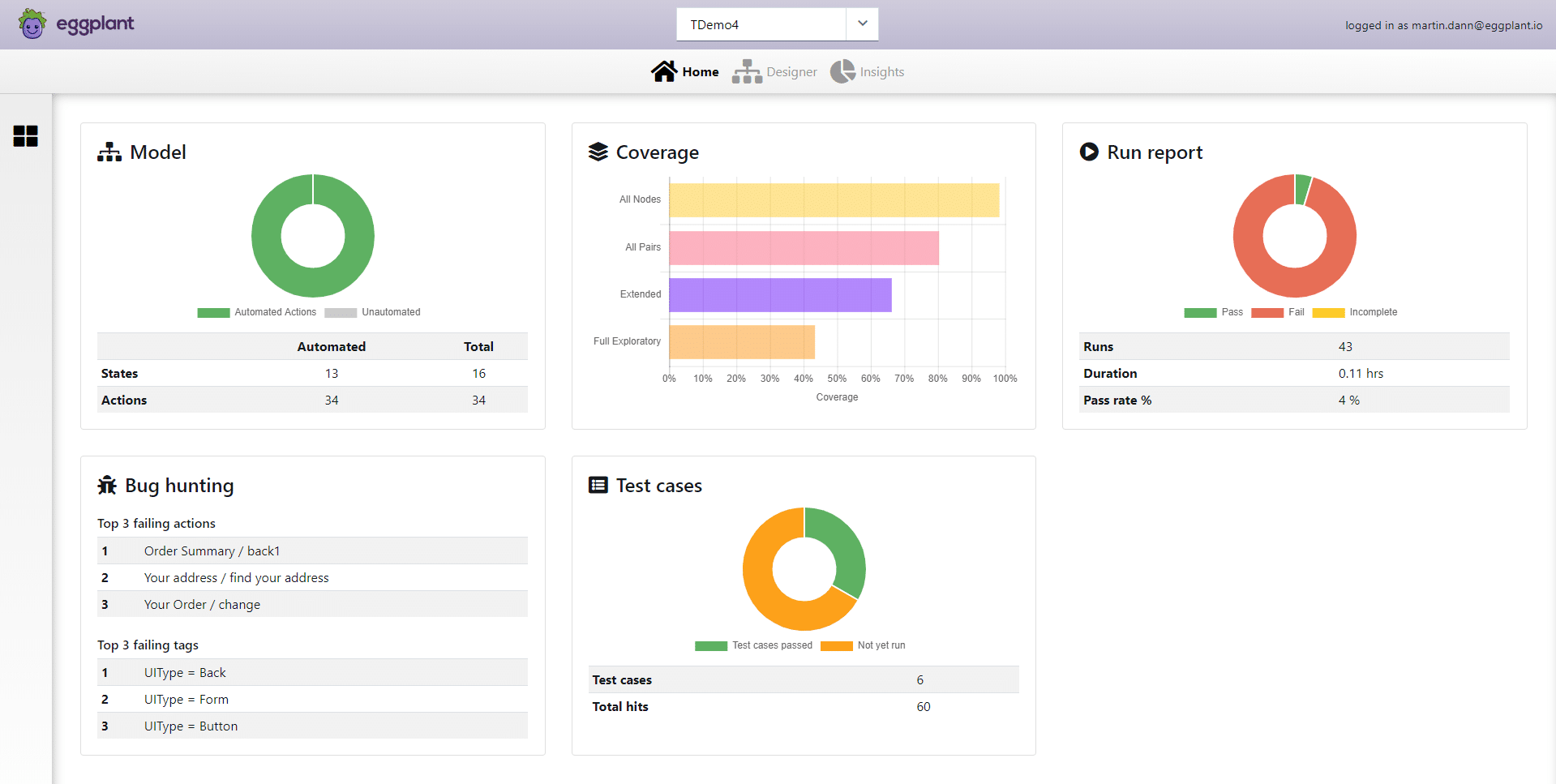
9. Eggplant
Eggplant is a test automation tool that covers everything, checks the functionality of developed applications, and automates mission-critical systems. It uses image analysis technology to test and validate functionality.
Key Features
- Uses one model to test any technology across multiple platforms
- Offers deep coverage of the site and locates bugs before user faces problems
- Offers end-to-end testing
- Allows establishing automated functionality tests
- Creates debugging protocols
- Unicode Compliance
- Supports image analysis technology
- Supports flexible licensing options
- Supports Parallel Execution
- Supports virtual network computing connections to link two systems
- Allows testing functionality and performance of the site
- Users can establish test scenarios with one or more scripts
- Compatible with Linux, macOS X, and Windows operating systems
- Integrates with application lifecycle management software
Why do we recommend it?
We recommend Eggplant for its comprehensive approach to test automation, including its innovative use of image analysis technology for functionality validation. The tool is incredibly versatile, capable of handling various platforms and coding languages, making it a go-to for complex application testing.
Regardless of the coding language, device, or operating system, the tool runs and performs a test to improve the functionality and performance of a developed app. Developers can also establish test scenarios using one or more scripts in the eggPlant.
It uses a two-system model and is compatible with all operating systems, including Linux, macOS X, and Windows operating systems.
The tool further helps locate bugs before any user notices them or faces problems. Companies that intend to launch one or more complex applications must look forward to investing their money into a tool like Εggplant. It also offers flexible licensing options.
Who is it recommended for?
Eggplant is ideal for enterprises and development teams that are focused on automating mission-critical systems and require deep coverage for bug detection before user interaction. It’s particularly useful for teams that work with diverse platforms and coding languages, needing a unified testing model.
Pros:
- Developers can easily check the functionality of each application and automate vital systems.
- For testing and verification of an application’s functionality, the platform uses image analysis technology.
- Developers using one or more scripts can create test scenarios
- Helps locate bugs in real time and resolves issues faster.
Cons:
- Users must have some training and knowledge of how to perform complex scripting to run tests and achieve automation goals.
- Documentation requires attention and improvement.
Website Link: https://www.eggplantsoftware.com/
10. Testim
Businesses of varying sizes can try the comprehensive testing automation tool – Testim. The leading tool allows developers to execute and maintain test cases. Also, allowing them to create and run tests across multiple browsers, devices, and platforms in a few minutes.
Key Features
- Parameterized testing
- Allows tracking bugs
- Requirements-based testing
- Offers local debugging solutions
- Captures screenshots during a test
- CI/CD connection
- Locates and manages errors and logs
- Runs tests on Selenium-compatible grids
- No Lock-in
- Parallel execution support
- Allows auto-creation of tests
- Performs Diagnosis and resolves failures
- Reduces maintenance
- Helps increase coverage and quality across platforms
- Test script reviews
- Visual validation
Why do we recommend it?
We recommend Testim for its robust features, such as artificial intelligence and parallel capabilities, which allow for efficient and comprehensive test coverage. Its end-to-end solutions and advanced reporting features make troubleshooting and bug detection extremely effective.
With or without code, you can create and customize tests in Testim. Testim offers an end-to-end solution and allows taking screenshots during the procedure. It also supports advanced reporting features that enable developers to locate bugs and fix errors in time.
Another feature that makes it a great choice is Testim is a highly flexible, fast, and scalable testing tool with artificial intelligence and parallel capabilities. It also provides ample support and simplified bug-reporting benefits.
Who is it recommended for?
Testim is suitable for businesses of all sizes that require a fast, flexible, and scalable testing tool. It’s an excellent choice for development teams looking to conduct a high volume of tests quickly and for those who wish to integrate testing seamlessly into their CI/CD pipeline.
Pros:
- Offers customization and access to conduct tests with or without codes.
- Developers can conduct thousands of tests in a few minutes using its parallel and artificial intelligence features.
- Offers quick support for troubleshooting and locates bugs in time
- Users can run tests on Selenium-compatible grids and resolve issues faster
Cons:
- The accessibility reporting feature requires attention and improvement.
- Lacks API testing integration feature.
Conclusion
Automated Browser Testing Tools help check and verify if your site or application is compatible with different browsers, devices, and platforms. These tools help check the website’s status and make efforts to deliver an optimal user experience.
There are various benefits of investing time and money in the above-listed popular Automated Browser Testing Tools, such as offering higher test coverage, guaranteeing higher accuracy, detecting bugs faster, and saving on infrastructure and maintenance costs.
If you are looking forward to purchasing one for your business, we recommend going through some of the factors highlighted in the blog that will help you make a better choice. Also, to make it easier for you, we have listed a few popular automated browser testing tools that will deliver quality results.
Cross Browser Testing, TestComplete, LambdaTest, QA Wolf, etc., are a few leading tools available in the market.
Make sure to check each one out and compare their features before making a final decision. Look for their key factors and determine if they suit your needs and range within your budget.